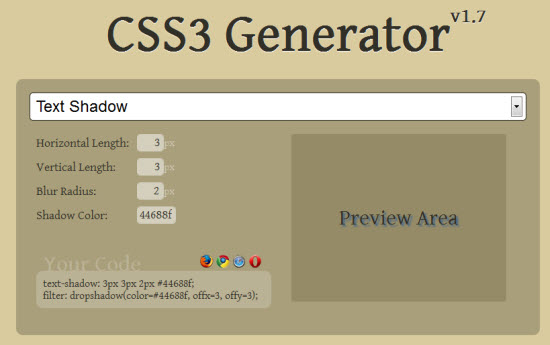
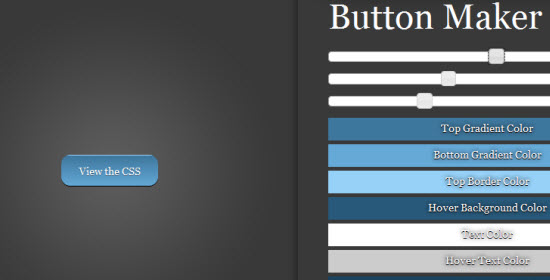
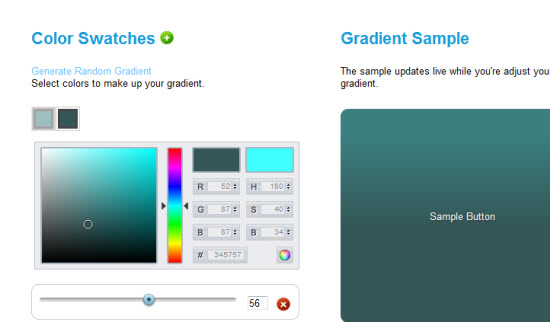
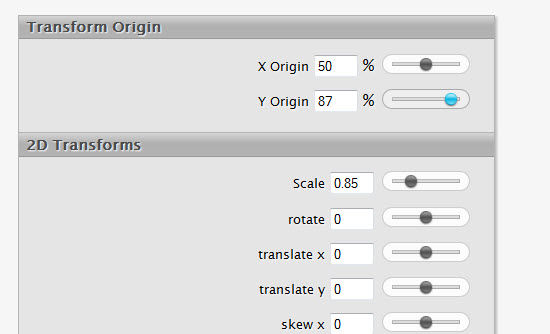
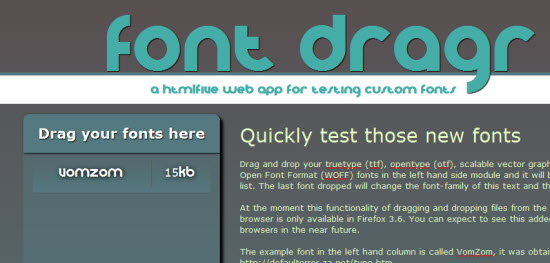
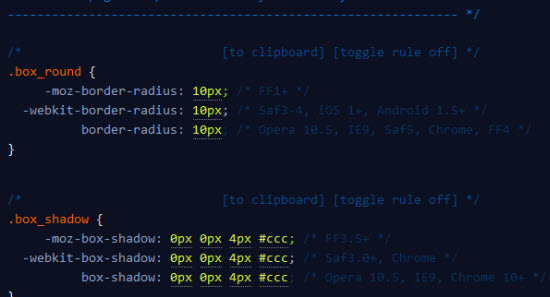
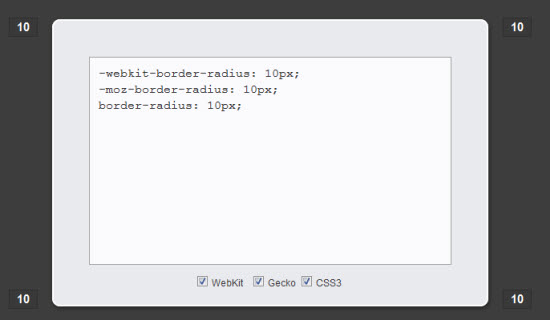
CSS is been an integral part for every web developers to give life to a good web design. For me, its more about making a living out of it. Most of the time, while we create beautiful websites using CSS and its recent version CSS3 is set is change the way we design the web. As a developer I learn new techniques in CSS3 everyday and I use certain tools which helps me in minimizing the time taken to code a website in the past. So here are my 10 handy CSS3 tools, which I recommend for every novice developers. Also Read MintShare – Pure CSS & HTML Based Social Share Widget CSS3 Tutorials: Box Shadow Effect CSS3 Tutorials: Rounded Corners 15 Super Cool CSS3 Navigation Menus And Tutorials With CSS3 Generator you don’t need to be a CSS codes, just input what you want; the generator outputs the respective code with a preview. 2. CSS3 Pie My all time favorite. I have been using CSS3 pie in most of my works to render CSS3 decoration on Internet Explorer version 6 to 8. Actually I hate IE. This tool is definitely essential for novice developers to create their own custom CSS3 buttons instead of using the pretty old image concept. With this tool you can change all the values in real time and get the respective code that can be implemented on your blog. Probably 30-40% of CSS3 has gradients to give a elegant look to the any element in the web design. Using CSS3 gradients you can easily pick out gradients and get the codes. Pretty simple and essential. WOW, the CSS3 transforms just got damn simple with this tool. Its a kind of magical tool to play with CSS3 transforms. Strongly recommended for beginners. 6. Font Drag A very cool through which developers can drag the font and check how it renders in browser. The supported font types are truetype (ttf), opentype (otf), scalable vector graphics (svg) or Web Open Font Format (WOFF). 7. CSS3 Please Compared to other CSS3 tools, CSS3 please is quite advanced by allowing the users to modify the codes with any values of their own. Based upon the input values the preview changes. If you got the desired output on preview, you can use the code generated by it. 8. CSS Border Radius Generator A simple tool to create rounder corner without breaking your little head Want to know CSS3 capabilities in Webkit, then try this tool which give you some ideas to understand it better. 10. Sizzle A pure-JavaScript CSS selector engine designed to be easily dropped in to a host library. I hope all the tools are essential for novice developers. But always try to use these tools when your really in need. I always recommend you in learning and coding CSS3 by your own.![]()
10 Handly CSS3 Tools For Novice Web Developers
Post a Comment
Bannerad
Artikel Terpopuler
-
2016-08-09 18:38:19.0 Guangzhou Int'l Parcel Center received 2016-08-09 18:38:25.0 Guangzhou Int'l Parcel Center customs scan 20...
-
Despite that at the end of this post you will find a filtered and somehow manually edited list of Pligg-based social bookmarking sites, this...
-
Twitter pages have their own google page rank too in Google, so it is important to do that 5 mins drill better utilize your Twitter page.Thi...
-
PicPick is an all-in-one software for software developers, graphic designers and home user. It has an intuitive interface and simple, elega...
-
About the author henkhei is man in the mirror where you can find everywhere henkhei . he specializes in topics of interest to techno gee...
-
Disaat-saat tertentu untuk menghilangkan kejenuhan kadang kala entertain (kesenangan) harus kita upayakan, demikian pula ketika kita berkuta...
-
A tablet PC is a wireless, portable personal computer with a touch screen interface. The tablet form factor is typically smaller than ...
-
It seems the method for us to use is far simpler than my initial impressions - we need only add two small sections of code to our templates ...
-
search text across multiple files with Windows Grep Windows only: Windows Grep searches user-defined files and folders for text or regular e...
-
Looking for the ultimate tips for Google searching? You've just found the only guide to Google you need. Let's get started: 1. The b...
Tags
Blogumulus by Roy Tanck and Amanda Fazani